HOME | DD
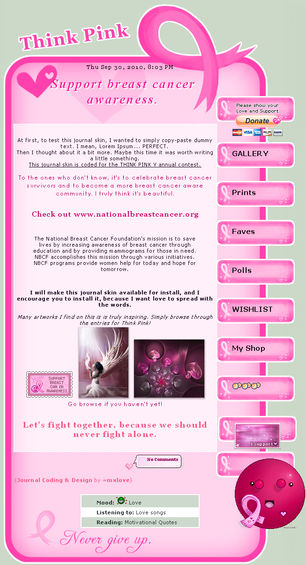
 LPAki — Non Core Rose Quartz Journal Skin [F2U]
LPAki — Non Core Rose Quartz Journal Skin [F2U]

#rose #freetouse #journal #quartz #resources #rosequartz #journalskin #stevenuniverse #rosequartzstevenuniverse #noncorecode #noncorecoding
Published: 2017-08-03 18:10:16 +0000 UTC; Views: 1557; Favourites: 68; Downloads: 1
Redirect to original
Description
Just finished up a Rose Quartz Journal Skin for members and groups. Tried to be experimental this time with the alignments, since the Peridot Skin is a little different .
Rules and Info
Payment is NOT REQUIRED, but is appreciated on behalf of OmiArtists !
This is for deviantART use ONLY
You can edit this however you want, but DO NOT take off the credit at the bottom.
Please don't re-upload this and claim as your own.
This is a FREE to use skin in any way you wish on dA, but should not be used for reselling.
You don't need to ask for permission, but or donation of would be appreciated!
How to Use + Edit
In order to get the code for the journal, you must go to
and paste it in the journal in HTML MODE.
From here, you can choose to continue to edit this in HTML Mode or you can switch to Rich Editing Mode!
If you switch to rich editing mode you will notice all of the Peridot pictures and other pixels are replaced with the words "thumbs" (what you usually see when using a deviantart thumb). THIS IS COMPLETELY FINE! Nothing is wrong with the code if you switch to Rich Editing mode. The only thing that will have changed is the font reverting back to the default font. If you would like to fix this or change the font you can type this in either HTML mode or Rich Editing Mode: "font face="font name"> follow by your text. To change the size, type <"font size="#"> followed by your text. If you press preview or post the journal, you'll see that everything has returned to normal!
If you want to do anything like add clickable buttons, you'll have to do it in HTML mode.
If you would like to remove the two rose images in the second content box, you'll have to do it in HTML Mode
If your journal is considerably short, then the bottom Rose pixel won't be all the way in the second content box, and the divider at the bottom will come up to the side. This can be fixed simply by hitting the "enter" key a few times above directly above the divider and making it go back down to the bottom and centered.
I RECOMMEND EDITING THIS IN RICH EDIT MODE AFTER PASTING THE CODE IN HTML MODE! It'll be a lot easier to see where you're typing!
There are two places in the journal to place your journal content, though I recommend using the second section with the dummy text for more in depth content.
Note
The background will look small in preview, but with stretch out in the final post.
This is Non Core, and isn't an official journal skin. Therefore, the Journal title will still be shown.
In terms of length, background is 7500px
Skin Code
Resources
Background
Title Content Box
Content Holder Box
Top Rose Page Doll
Rose Icon
Roses
Icon In Between Roses
Left Rose Page Doll
Right Rose Page Doll
Bottom Quartz Icon
Divider
Commissions
Instagram
Twitter
Tumblr
Related content
Comments: 12

Thanks for linking to my rose quartz icon. I would have liked it if you tagged me when first making it bc I had no idea you used my stuff as it didn't tag me when you posted it.
I am glad that people like this and that you included my pixel art as part of it
👍: 0 ⏩: 1

So sorry! I thought since it said it was fine to use on dA that it would be fine in the journal
Also, I'll be sure to be more careful in the future.
👍: 0 ⏩: 1

It's all good darling! not mad or anything! :')
👍: 0 ⏩: 0

hey i completely change the journal as in theme and everything using you html
I just need help with a couple of things #1 would be spacing and then #2 would be that the skin doesnt reach the bottom of the deviation
commissions 2018
NEW COMMISSION PRICES
With prices, examples and faqs
Icons 50x50
Single Static
100 or $1
Single animated
120 or $1.20
Joint Static
150 or $1.50
Joint Animated
170 or $1.70
Non shaded art
fullbody
200-220 or $2.00-$2.20
Bust
190-210 or $1.90-$2.10
Headshot
180-200 or $1.80-$2.00
Extra characters?
+70or +$.70
Shaded
fullbody
250-270 or $2.50-$2.70
Bust
240-260 or $2.40-$2.60
Headshot
230-250 or $2.30-$2.50
Extra characters?
+120 or +$1.20
Lineless
fullbody
350-37
👍: 0 ⏩: 1

Well first, please put the credit back at the bottom as stated in the rules before using the journal. It'd be greatly appreciated.
The original background is at least 7500 in length in case the user plans on making a somewhat long journal. You need to resize the background image to the size you'd need. Since it's not a core journal, the background isn't continuous. Also, the spacing it's probably off because your images are a little too big. The Roses I used were only 150x150 and 198x224, so you should probably make the ones you're using smaller or find smaller ones. For your title spacing you should either make your text smaller or change the title. If you're having any more trouble feel free to ask.
👍: 0 ⏩: 0

Coolio
Be sure to not remove the credit n.n
👍: 0 ⏩: 0