HOME | DD
 PizzaPotatoNBacon — Page Menu
PizzaPotatoNBacon — Page Menu

Published: 2013-07-31 13:08:31 +0000 UTC; Views: 9959; Favourites: 345; Downloads: 20
Redirect to original
Description






 Can be used by all!
Can be used by all! 






For Premium Members and Super Groups: Paste the code below on any widget you desire to put it on. :flirt:
For Regular Members: Paste the code into one of default widgets/ widgets available to all users. Widgets such as your deviantID, Featured Deviation, Newest Deviations, etc.
Hello, everyone!






 I have something new for you guys to use on your profiles!
I have something new for you guys to use on your profiles! 






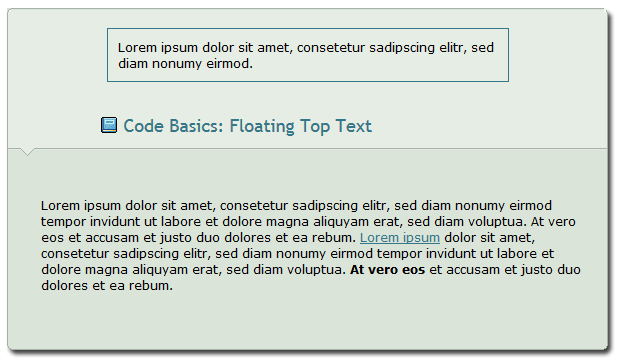
I present to you all, a new kind of menu!






 Now, you can have much more fancier menus on your profile- hover over an item, and you'll see why!
Now, you can have much more fancier menus on your profile- hover over an item, and you'll see why! 





 You can also "highlight" a certain item, as if it was "selected".
You can also "highlight" a certain item, as if it was "selected". 






Of course, you can't customize the colors, and you can make much more advanced and fancier page menus with a certain technique (I suggest






 ing `CypherVisor for a tutorial on this technique
ing `CypherVisor for a tutorial on this technique 





 ), but said technique requires a lot more skill and tinkering.
), but said technique requires a lot more skill and tinkering. 












 In other words, you need at least basic knowledge of Journal CSS to be able to make yourself a fancier menu than the one offered here.
In other words, you need at least basic knowledge of Journal CSS to be able to make yourself a fancier menu than the one offered here. 






The Code:
v>






 There is no limit to the amount of list items you can use.
There is no limit to the amount of list items you can use. 





 Don't use more than you need, though!
Don't use more than you need, though! 












 If you want more headers, add another "
If you want more headers, add another "












 If you want to separate lists, make sure to end it with a "l>".
If you want to separate lists, make sure to end it with a "l>". 












 There is no limit to the amount of list items you can "highlight!"
There is no limit to the amount of list items you can "highlight!" 





 To highlight a list item, add "class="selected"" to "ef="">". Example: ef="" class="selected">List Item to be highlighted
To highlight a list item, add "class="selected"" to "ef="">". Example: ef="" class="selected">List Item to be highlightedIf you have any questions, feel free to ask me!







Tumblr | Twitter | My gallery
This Custom Box Resource is free to use for all.







Posted on July 31, 2013 9:08 PM PHT.
Resource provided by Me, `fluf-studios , Alex R.
Related content
Comments: 40

Should I credit you? If you said it in the description I have to credit I might have missed it but do I have to credit you? I would be happy to do so!
👍: 0 ⏩: 0

Ohmygoodness
can I say this is the most amaze thing ever thank you thank you omg I have been trying to figure this out for AGES
How do you change the colour of the writing, though? Can you change it when its highlighted?
👍: 0 ⏩: 0

See the "<a href="">Item>"'s in the description? Put your link between the quotes (<a href="LINK">>).
👍: 0 ⏩: 1

This may be a stupid question but could the menu also collapse? ;w; Like if you hover over the heading and a drop down kind of menu?
👍: 0 ⏩: 1

I'm afraid not. 

👍: 0 ⏩: 0

Love this tutorial!
I was wondering if it was possible to show an image on the side after hovering over a text/link (or maybe even another image @__@ )?
👍: 0 ⏩: 0

Thanks. 
👍: 0 ⏩: 0

how do you make the menu like =SimplySilent on the top?
👍: 0 ⏩: 1

Ah! Her menu is a fancy menu made via a special technique using a journal skin and some of her CSS magic. 

This special technique will be taught in a tutorial being made by `CypherVisor ! If you want a much fancier menu than this one, you can watch him and wait until he uploads it.
👍: 0 ⏩: 1

You're the reason I'm trying to get a premium membership. Look at what you did, Fluffie.
👍: 0 ⏩: 1


👍: 0 ⏩: 1

I just found out- you can use this even if you're a non-PM!
👍: 0 ⏩: 1

Well I have no room on my page... So either way: *crais* XD
👍: 0 ⏩: 0

I tested it,and it kind of works for non-premium members too
👍: 0 ⏩: 1

Really! Sweet- does it work on widgets like the deviantID and Featured Deviations, etc?
👍: 0 ⏩: 1

I tested and it work in ID fine,and probably works every-like where too.
👍: 0 ⏩: 0

Shouldn't this be in DA related Fluf so that more people can see it?
👍: 0 ⏩: 1

Not sure! 
👍: 0 ⏩: 1

Ah~so you're showing how to set it up more or less?
👍: 0 ⏩: 1

Of course. 
👍: 0 ⏩: 1

Coding's always complicated. XD
👍: 0 ⏩: 0